Oltre a modificare il contenuto HTML e gli attributi di un elemento, il DOM ci consente di modificare dinamicamente la struttura di un documento. Possiamo ad esempio creare elementi ed attributi e aggiungerli al DOM avendo un effetto immediato sulla pagina HTML.
Si consideri l'esempio seguente:
<html>
<head>
<meta charset="utf-8">
<title> Aggiungere un elemento img alla pagina </title>
<script>
function aggiungi()
{
// Crea un elemento img
var immagine = document.createElement("img");
// Crea un attributo src, gli assegna un valore e lo assegna all'elemento
var srcAttr = document.createAttribute("src");
srcAttr.value = "next.gif";
immagine.setAttributeNode(srcAttr);
// Aggiunge un nodo al DOM
var corpo = document.body;
corpo.appendChild(immagine);
}
</script>
</head>
<body>
<p onclick="aggiungi()">Clicca e sarÓ aggiunta una immagine</p>
</body>
</html>
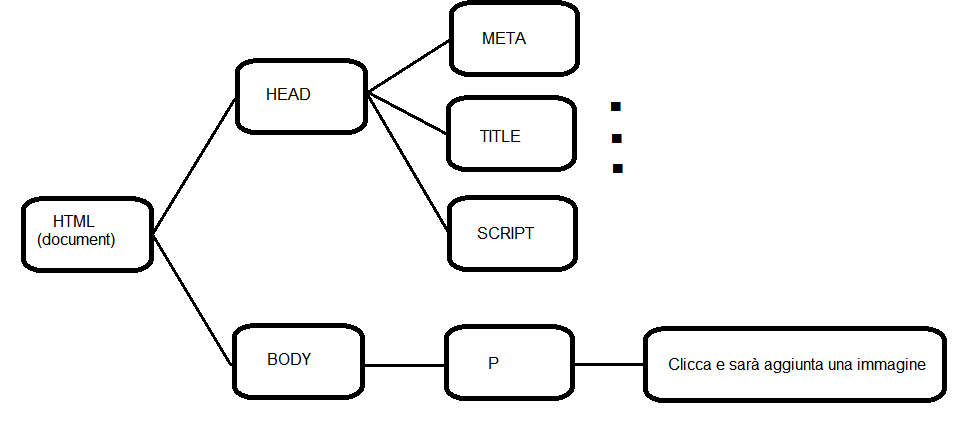
Analizzeremo fra poco le istruzioni che compaiono nella pagina. Per ora, facendo riferimento alla struttura ad albero del DOM, la pagina inizialmente presenta la seguente struttura:

Per semplicitÓ la struttura dell'HEAD non viene rappresentata completamente nella figura qui sopra. Si noti che anche il contenuto del paragrafo "Clicca e sarÓ aggiunta una immagine" costituisce un nodo (di tipo testo) del DOM.
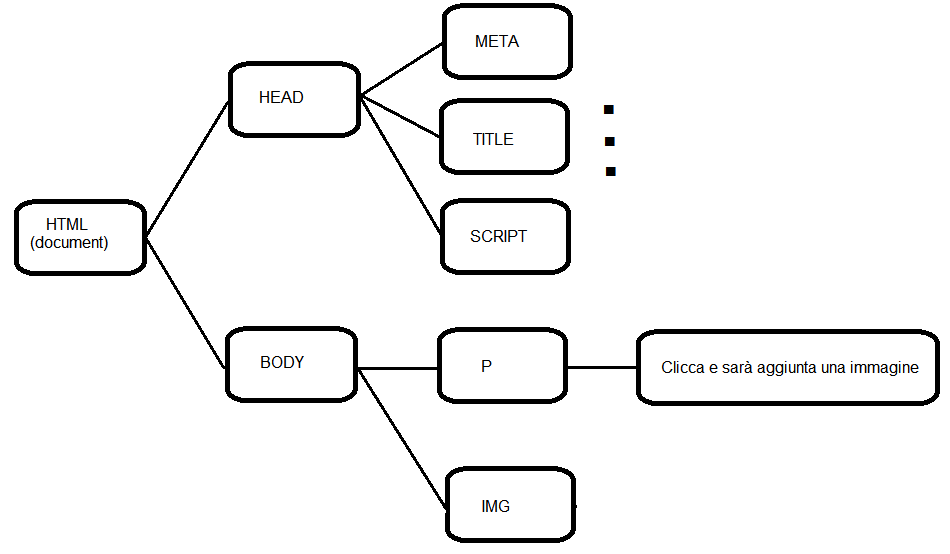
Dopo che si fa click sul paragrafo e viene chiamata la funzione aggiungi, il DOM della pagina viene modificato in questo modo:

Si noti che Ŕ stato aggiunto un elemento IMG in fondo al BODY. Abbiamo aggiunto un nodo IMG child di BODY.
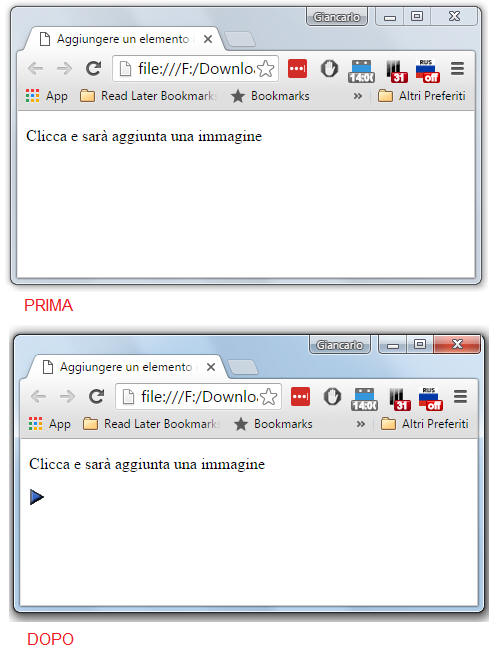
Visualizzando la pagina nel browser la modifica nella struttura viene immediatamente renderizzata nella finestra del browser (appena si clicca sul paragrafo viene aggiunta l'immagine):

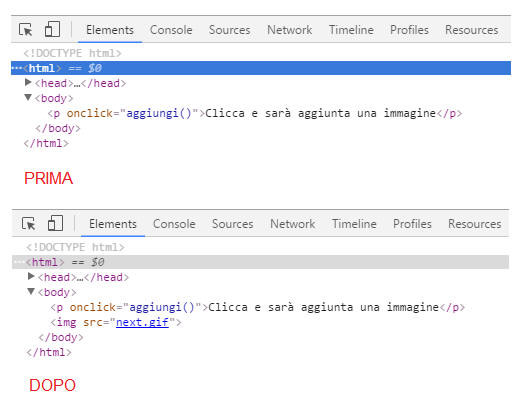
Tuttavia se nella finestra del browser visualizziamo il codice HTML (scegliendo Visualizza sorgente o Visualizza html, a seconda dei browser), esso appare invariato. La modifica del DOM viene invece visualizzata scegliendo Strumenti Sviluppatore e visualizzando il codice generato dinamicamente per la pagina:

Sito realizzato in base al template offerto da
http://www.graphixmania.it