Le istruzioni di input servono per acquisire valori dalla tastiera, mentre le istruzioni di output consentono di visualizzare valori sullo schermo.
In JS le istruzioni di input/output sono realizzate mediante metodi dell'oggetto window.
Abbiamo già incontrato alert, metodo dell'oggetto window, che apre una casella di messaggio visualizzando una stringa. Ecco come potrebbe essere usato:
window.alert('Ecco un esempio di messaggio idiota');
L'esempio di codice completo è questo:
L'utente può verificare da solo il funzionamento di questo metodo cliccando sul paragrafo qui sotto:
Cliccando qui viene visualizzato un messaggio idiota
Anche in questo caso, volendo, è possibile omettere l'indicazione di window e quindi scrivere semplicemente alert('Ecco un esempio di messaggio idiota').
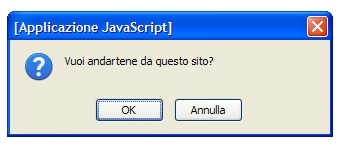
E' molto simile ad alert, ma acquisisce anche la risposta dell'utente, che può essere Ok oppure Cancel. Nel primo caso il metodo torna il valore true, mentre nel secondo caso torna il valore false. Vedremo meglio nel seguito questi dettagli. Si consideri per il momento il seguente esempio:
if (answer == true)
{
window.alert("Bye bye!");
window.location = "http://www.altrosito.com/";
}
else
{
window.alert("Grazie per essere rimasto!");
}
che produce la seguente visualizzazione:

Il significato è: se la risposta alla domanda è OK (true) viene visualizzata la scritta "Bye bye" e si viene reindirizzati a un altro sito; viceversa se si preme Annulla (false) viene visualizzata la scritta "Grazie per essere rimasto!".
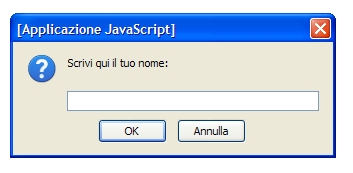
Il metodo prompt permette di acquisire un valore dall'utente. Per esempio il codice seguente:
produce la seguente visualizzazione

L'utente digita il proprio nome nella casella di testo e, dopo che ha premuto OK, il testo introdotto passa nella variabile g. Se l'utente preme Annulla, la variabile g assume il valore null. Vedremo meglio nel seguito i dettagli di questo funzionamento.
Sito realizzato in base al template offerto da
http://www.graphixmania.it