In generale un sistema usabile deve possedere le seguenti caratteristiche:
- Efficacia (Effectiveness): valuta l'accuratezza con cui
l'utente è in grado di svolgere un determinato compito - in altre parole valuta se il risultato dell'azione è ottimale, se si raggiungono gli obbiettivi prefissati;
- Efficienza (Efficiency): valuta la rapidità o la facilità con cui il
compito viene svolto;
PER ESEMPIO: in un programma di disegno tecnico (es. Autocad) l'efficacia valuta in quale misura il programma permette all'utente di fare un disegno accurato, preciso etc; l'efficienza invece valuta la rapidità con la quale l'utente riesce a fare il disegno con gli strumenti messi a disposizione dal programma.
- Soddisfazione (Satisfaction): valuta il comfort e
l'accettabilità del sistema di lavoro per i suoi utenti;
- Facilità di apprendimento (Learnability): valuta la
difficoltà e il tempo necessario per l'utente per imparare a
usare l'oggetto;
- Facilità di memorizzazione (Memorability): l'utente deve
poter interagire con un'interfaccia anche dopo un periodo di
lungo inutilizzo, senza essere costretto a imparare tutto
daccapo;
- Sicurezza e robustezza all'errore (Error tolerance): idealmente un sistema non dovrebbe mai avere errori; nella pratica l'impatto degli errori dovrebbe essere limitato e dovrebbe sempre essere possibile correggerli.
Per esaminare il significato dei termini prima elencati, consideriamo un esempio pratico: un programma di videoscrittura.

L'efficacia valuta in questo caso se l'utente è in grado di ottenere dal programma i risultati desiderati. Per esempio: voglio formattare una pagina con una certa dimensione dei caratteri (font) e un certo colore dello sfondo. Sono in grado di farlo? L'interfaccia del programma mi aiuta a capire in quale modo posso ottenere quel risultato?
L'efficienza invece valuta il tempo richiesto per riuscire a ottenere il risultato dovuto. Quanto tempo ci vuole, per esempio, per trovare il comando di stampa?
La soddisfazione esprime la valutazione soggettiva dell'utente sull'esperienza di uso dell'oggetto. L'uso del programma è semplice, piacevole, confortevole?
La facilità di apprendimento misura quanto sia difficile e lungo il processo di apprendimento dell'uso del programma. Occorre consultare il manuale? Quanto tempo ci vuole per acquisire dimestichezza col programma?
La facilità di memorizzazione ha invece a che fare con la facilità di ricordare (a distanza di tempo) come si usa il programma, senza dover imparare di nuovo tutto daccapo.
Infine, per quanto riguarda gli errori: l'interfaccia può indurre l'utente a sbagliare (esempio cliccando sul bottone sbagliato)? Quanto spesso questo accade? In caso di errore, è facile annullare l'operazione sbagliata?
L'abbiamo già detto, ma è importante ribadirlo: l'usabilità è una proprietà dell'interazione fra l'utente e l'oggetto e dunque è grandemente soggettiva, cioè dipende dalle caratteristiche dell'utente considerato. E' evidente, per esempio, che un utente esperto in programmi di video scrittura (es. la segretaria di un ufficio) impiegherà molto meno tempo a imparare a usare il programma e commetterà meno errori di un utente totalmente inesperto.
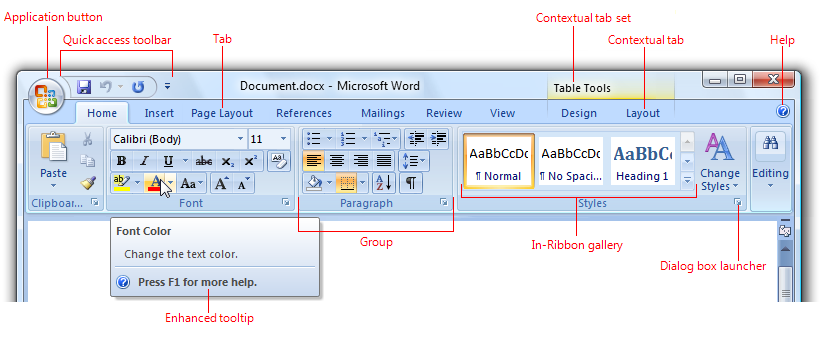
Un altro fattore importante è la familiarità dell'interfaccia usata. In parole povere, la maggior parte degli utenti è abituata ai comandi del programma di video scrittura Microsoft Word. Dunque, se l'interfaccia assomiglia a quella di MS Word, è probabile che i tempi di apprendimento e la facilità di uso siano maggiori di quelli di un'interfaccia completamente diversa (anche se, magari, meglio progettata e più funzionale). A questo proposito, quando MS Word è passato dalla vecchia e classica interfaccia a pulsanti alla nuova interfaccia a nastro (ribbon), gli utenti hanno avuto inizialmente numerosi problemi per adattarsi ai nuovi comandi:

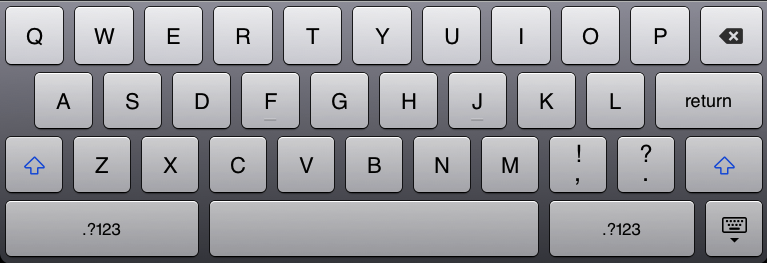
Un altro buon esempio del peso della familiarità nelle scelte progettuali è la tastiera QWERTY comunemente usata su tutti i computer e detta così dalla disposizione dei tasti:

Lo schema QWERTY fu brevettato nel 1864 da Christopher Sholes e venduto alla Remington and Sons nel 1873, quando cominciò a comparire sulle macchine per scrivere. Nella tastiera QWERTY le coppie di lettere maggiormente utilizzate (nell'alfabeto inglese) sono separate e messe in posizioni distanti fra loro, nel tentativo di evitare che i martelletti delle macchine per scrivere si storcessero e incastrassero, costringendo chi scriveva a sbloccarli manualmente, spesso macchiando il documento. In pratica la disposizione dei tasti è determinata dallo scopo di rallentare la velocità di battitura sulle prime macchine da scrivere! La cosa interessante è che, a causa della familiarità che generazioni di dattilografi hanno acquisito con questa tastiera, la disposizione dei tasti è rimasta immutata anche quando i limiti dovuti alla meccanica delle macchine da scrivere sono stati superati.
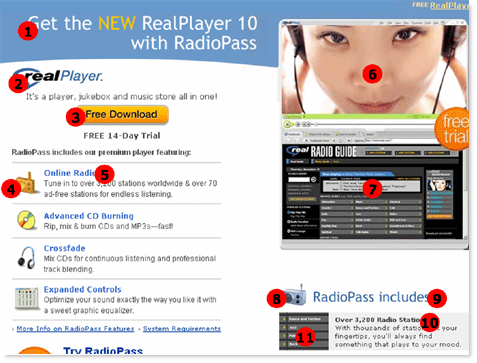
Per fare un altro esempio, gli utenti sono abituati a vedere i link nelle pagine web come scritte in colore porpora e sottolineate. Non esiste nessun particolare vantaggio nel mantenere questa combinazione e probabilmente si potrebbero trovare combinazioni di colori o di effetti che in teoria trasmettono meglio l'idea di link cliccabile. Tuttavia, a causa della familiarità degli utenti con i link in colore porpora sottolineato, cambiare la convenzione dei colori può causare problemi. Si osservi a questo proposito l'esempio nella figura seguente:

1, 3, 4, 6, 7 e 11 sono link, mentre 2, 5, 8, 9 e 10 non lo sono. Chiaro, vero?
Sito realizzato in base al template offerto da
http://www.graphixmania.it