Per quanto riguarda il linguaggio HTML il processo di standardizzazione viene portato avanti da un ampio consorzio di aziende, università e istituti di ricerca noto come World Wide Web Consortium (spesso abbreviato in W3C). Per rispondere alla situazione di anarchia descritta nel paragrafo precedente, alla fine del 1999 venne pubblicata la versione 4.01 del linguaggio HTML.
La versione 4 di HTML e la successiva versione 5 prevedono la progressiva eliminazione di tutti quei tag e attributi introdotti per specificare la visualizzazione di una pagina. Tali tag e attributi vengono detti deprecati, cioè il loro uso è fortemente sconsigliato e se ne prevede in futuro l'abolizione completa.
Al posto dei tag e attributi deprecati viene introdotto il concetto di stile. Mediante gli stili è possibile controllare ugualmente (e in modo persino più fine) tutti gli aspetti della visualizzazione di una pagina, senza dover ricorrere a tag appositi di visualizzazione.
Consideriamo due esempi. Nell'HTML precedente all'introduzione degli stili, per centrare il testo di un paragrafo si poteva usare un tag apposito <center> nel seguente modo:
oppure in alternativa si poteva usare l'attributo align specifico del tag <p>:
In HTML 4.01 entrambi questi modi sono deprecati. In alternativa bisogna usare il tag universale style, il quale permette di specificare, fra le altre cose, l'allineamento di un testo:
HTML 4.01 introduce un attributo style che può essere applicato universalmente a tutti gli elementi. Questo significa, a titolo di esempio iniziale, che se per colorare di rosso il testo di un paragrafo si usa:
per colorare di rosso un titolo h1 si usa:
per colorare di rosso il contenuto di una tabella si usa:
e per colorare di rosso il testo contenuto in un'intera pagina si usa:
Come si vede dagli esempi precedenti, lo stesso attributo style con la stessa sintassi può essere applicato ad elementi diversi per ottenere lo stesso risultato (il testo in colore rosso).
style è un attributo di tag, esattamente come src, href, width o altri. Ciò significa che non può essere applicato da solo, ma deve sempre "appoggiarsi" a un tag, di cui costituisce una specifica. La differenza è, come visto, che style può essere applicato indifferentemente a qualunque tag.
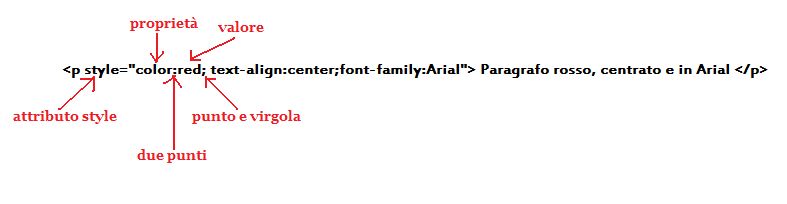
La sintassi di uso di style è leggermente complessa, per cui conviene esaminare subito un esempio concreto:
che produce la seguente visualizzazione:
Paragrafo rosso centrato e in Arial
La sintassi è la seguente:
 Nell'esempio fornito abbiamo:
Nell'esempio fornito abbiamo:
- proprietà color con valore red
- proprietà text-align con valore center
- proprietà font-family con valore Arial
Le diverse proprietà sono separate dai relativi valori da due punti e una dall'altra da un punto e virgola, nel seguente modo generale:
style="proprietà1:valore1; proprietà2:valore2; proprietà3:valore3; ..."
Prima della chiusura dei doppi apici finali non è necessario mettere un punto e virgola, ma alcuni lo fanno, perché in tal modo non si rischia di dimenticarsene nel caso si volesse aggiungere alla lista altre proprietà. Per maggiore chiarezza:
oppure (col punto e virgola finale):
sono equivalenti.
L'attributo style, come detto, deve sempre appoggiarsi a un tag al quale dev'essere applicato. In certi casi però non si ha un tag a disposizione. Supponiamo per esempio di voler colorare in rosso solo la prima parola del seguente paragrafo:
Applicando style al tag <p> l'intero paragrafo verrebbe in rosso e non solo la prima parola!
In questi casi è utile usare il tag <span> che costituisce un elemento inline neutro, ovvero un tag che di per sé non fornisce nessuna informazione. Esso è utile perché permette l'applicazione di uno stile nel modo seguente:
il cui risultato è
Ciao a tutti
Un tag simile a <span> è <div>. Si tratta sempre di un tag neutro, senza particolare significato. <div> è però un elemento di blocco, cioè introduce una separazione nel testo visualizzato. In pratica <div> da solo viene visualizzato come un semplice paragrafo <p>:
Spesso <div> viene usato per appoggiare ad esso uno stile, nel caso in cui si voglia applicare lo stile stesso a un intero blocco. Si consideri l'esempio seguente:
che viene visualizzato nel seguente modo:
Nelle prossime lezioni esamineremo le diverse proprietà del tag style per formattare il tipo di caratteri, i colori, lo sfondo e il testo.
In generale lo stile di un elemento si applica anche a tutti gli elementi in esso contenuti. Questo principio viene definito ereditarietà e può essere facilmente mostrato con un esempio. Si consideri la seguente tabella:
<tr><td>uno</td><td>due</td></tr>
<tr><td>tre</td><td>quattro</td>
</tr>
</table>
essa viene visualizzata nel seguente modo:
| uno | due |
| tre | quattro |
Come si può osservare l'attributo style="color:red" è stato automaticamente applicato ad ogni cella contenuta nella tabella.
Se però un elemento interno ridefinisce il valore di uno stile, allora questa ridefinizione ha la prevalenza su quella esterna. Si consideri il seguente esempio:
<tr><td>uno</td><td>due</td></tr>
<tr style="color:green"><td>tre</td><td>quattro</td>
</tr>
</table>
che produce la seguente visualizzazione:
| uno | due |
| tre | quattro |
Si noti che lo style="color:green" applicato alla seconda riga ha la precedenza sullo style="color:red" applicato all'intera tabella.
Sito realizzato in base al template offerto da
http://www.graphixmania.it