Con il metodo dei blocchi float, visto nella lezione precedente, è possibile un controllo approssimativo della posizione dei blocchi stessi, poiché questi possono solo essere spostati a sinistra o a destra. Tale controllo è sufficiente per la maggior parte delle pagine web, ma gli stili forniscono anche altri metodi per specificare in modo estremamente preciso la posizione di ogni blocco.
Per modificare con esattezza la posizione di un blocco su una pagina bisogna utilizzare lo stile position. Esso può assumere tre valori:
- static
- relative
- absolute
- fixed
Se position viene dichiarato static, il blocco si posiziona nel modo automatico, cioè seguendo il normale flusso di visualizzazione della pagina. In pratica la dichiarazione static non modifica il posizionamento del blocco, che viene visualizzato al di sotto di quello precedente e al di sopra di quello successivo (come avviene normalmente in assenza di posizionamento).
Il posizionamento fixed è un po' particolare e non viene visualizzato correttamente da tutti i browser, perciò non lo tratteremo qui ulteriormente. Basti sapere che consente di posizionare un elemento in modo che non scorra col resto della pagina (qui è possibile vedere un esempio con relative spiegazioni).
Usando il posizionamento relative, il blocco viene spostato rispetto alla sua "normale" posizione nel flusso della pagina di una quantità a piacere.
Consideriamo di nuovo i tre blocchi visti nella lezione precedente:
<div id="blocco2" style="background-color:LightCyan">blocco 2 inserito subito dopo l'istruzione per il blocco 1</div>
<div id="blocco3" style="background-color:MistyRose">blocco 3 inserito subito dopo l'istruzione per il blocco 2</div>
che vengono visualizzati in questo modo:
Si consideri la seguente dichiarazione di stile applicata al blocco 2 del precedente esempio:
{
position: relative;
top:5px;
left:20px;
}
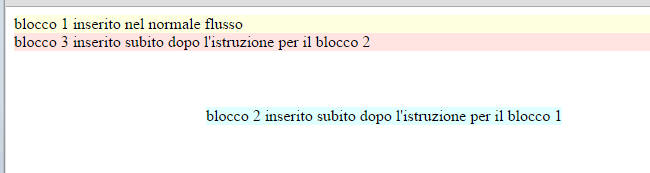
Il risultato che si ottiene è il seguente:
Si osservi con attenzione quello che è successo. Il blocco2 è stato spostato di 5 pixel verso il basso e di 20 pixel verso sinistra. Tuttavia al suo posto è rimasto uno spazio vuoto. In pratica il blocco ha lasciato una specie di segnaposto nel luogo dove si sarebbe dovuto trovare in base al normale flusso di visualizzazione della pagina.
Detto in altro modo: lo spostamento del blocco 2 non ha modificato la posizione degli altri due blocchi, perché il suo posto è rimasto "virtualmente" occupato. Se così non fosse, gli altri due blocchi avrebbero dovuto avvicinarsi uno all'altro, ma questo col posizionamento relative non accade.
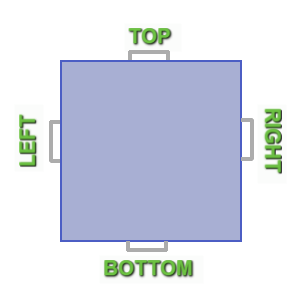
Un'altra osservazione importante riguarda il significato dei valori top e left utilizzati per il posizionamento. Abbiamo detto che essi specificano uno spostamento relativo rispetto alla posizione normale del blocco all'interno della pagina. Cioè relativo in questo caso significa "relativamente a se stesso, alla propria posizione normale". Conviene a questo proposito pensare al blocco come fosse dotato di quattro maniglie: top, bottom, left e right.

Indicando il valore top: 5px vogliamo dire che il lato superiore (top) dev'essere spinto in avanti (verso il basso) di 5 pixel. Allo stesso modo left: 20 px significa che il lato sinistro (left) deve essere spinto in avanti (verso destra) di 20 pixel. Si faccia attenzione al fatto, forse un po' contro intuitivo, che spostando con left si sposta a destra e con top verso il basso.
I valori possono essere anche negativi. Così per esempio bottom: -10px significa tirare il lato inferiore di 10 pixel verso il basso. Ciò equivale esattamente a indicare top: 10px, poiché produce lo stesso spostamento del blocco. Naturalmente non ha senso specificare sia top che bottom oppure contemporaneamente left e right.
Quando si usa il posizionamento assoluto (absolute) il blocco viene rimosso dal flusso del documento e posizionato in base ai valori forniti con le proprietà top, left, bottom o right. La posizione è espressa rispetto al primo blocco contenitore (elemento antenato o ancestor) che abbia un posizionamento diverso da static (cioè in pratica che abbia un posizionamento relative o absolute). Se tale elemento non esiste il posizionamento assoluto avviene in base all’elemento radice html, che in condizioni standard coincide con l’area del browser che contiene il documento e che ha inizio dall’angolo superiore sinistro di tale area. Un elemento posizionato in modo assoluto scorre insieme al resto del documento.
Consideriamo il codice seguente:
{
position: absolute;
top:100px;
left:200px;
}
e l'effetto che ha sulla posizione del blocco 2:

Osserviamo che il blocco 2 si è spostato senza lasciare alcun segnaposto (i blocchi 1 e 2 sono ora a contatto). La sua posizione è spostata di 100px verso il basso e di 200px a destra rispetto al margine superiore sinistro della finestra del browser.
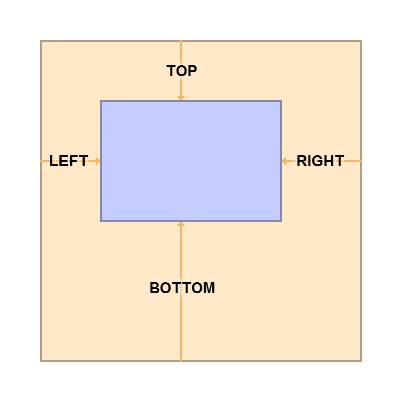
Nella figura seguente viene mostrato il significato delle coordinate top, left, bottom e right rispetto ai margini del blocco contenitore nel posizionamento assoluto:

Naturalmente, come già osservato a proposito del posizionamento relativo, non ha senso specificare contemporaneamente top e bottom oppure left e right (si avrebbe un conflitto di valori). Si noti che il nome absolute possa trarre in confusione, in quanto in realtà si tratta di un posizionamento relativo al blocco contenitore.
Sito realizzato in base al template offerto da
http://www.graphixmania.it