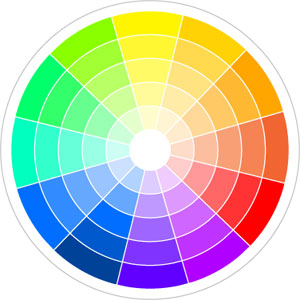
In generale la scelta dei colori è fondamentale perché contribuisce a rendere piacevole (o sgradevole) la visualizzazione di una pagina. In realtà non sono tanto i colori in sé a fornire queste sensazioni, ma piuttosto le combinazioni di colori utilizzate. Le combinazioni di colori possono essere valutate facendo riferimento alla cosiddetta ruota cromatica:

In questa ruota i colori vicini sono detti analoghi, mentre quelli che si trovano ai lati opposti della ruota sono detti contrastanti. Per esempio giallo e verde sono analoghi, mentre verde e rosso sono contrastanti.
In generale i colori contrastanti vanno scelti dove si ha la necessità di dare risalto ad un certo elemento. I colori analoghi vanno invece preferiti quando si vuole stressare di meno l’occhio del navigatore o per gli elementi della navigazione standard del sito (i menù, la separazione delle varie aree di contenuto, ecc.).
Un'altra importante distinzione è quella fra i colori caldi e colori freddi: i primi costituiti da gialli, rossi e arancioni, i secondi comprendenti azzurri, verdi e viola. Le combinazioni basate su colori caldi (formati da combinazioni in cui prevalgono il rosso ed il giallo) sono consigliate soprattutto quando si vuole sottolineare in maniera decisa qualche elemento grafico collegato a qualche azione obiettivo della pagina (testo, bottoni, aree tematiche, ecc.), in quanto tendono ad “avanzare” (cioè ad emergere dal contesto). I colori freddi, in cui cioè prevale il blu, andrebbero invece utilizzati soprattutto per gli elementi di contorno e la navigazione ordinaria dell’interfaccia, in quanto attirano meno l’attenzione, tendono ad essere “recessivi” (si vedono meno man mano che ci si allontana dalla sorgente) e sono comunque tra i più neutri.

Non esistono colori e combinazioni di colori migliori in assoluto, ma è importante scegliere una combinazione che esprima in modo efficace la "personalità" del proprio sito. Uno strumento molto utile per questo scopo è Paletton.
Naturalmente la scelta delle combinazioni di colori è della massima importanza per costruire un sito accessibile, in quanto i colori usati possono limitare (o favorire) la leggibilità della pagina da parte di utenti con varie disabilità visive. A questo proposito non è importante solo la tonalità di colore scelto, ma anche la luminosità.
Il contrasto, ossia la differenza di luminosità tra i caratteri e lo sfondo, è uno dei fattori che maggiormente incidono sulla leggibilità di un testo scritto. Si consideri a titolo di esempio l'immagine seguente: come si può facilmente notare alcune combinazioni di colori risultano praticamente illeggibili anche per gli utenti dotati di vista normale!

In generale, affinché una pagina web sia leggibile, il colore di sfondo e il colore di primo piano devono essere sufficientemente "distanti", ovvero la differenza di colore, per luminosità e distanza cromatica, deve essere più grande di una soglia determinata.
Il rapporto di contrasto misura la differenza di contrasto fra lo sfondo e il primo piano. Senza voler entrare qui nei dettagli, tale rapporto può essere espresso con un numero che assume valori compresi fra 1 (contrasto minimo) e 21 (contrasto massimo). Il valore minimo (1) si ha quando non c'è differenza fra il colore di sfondo e quello di primo piano; il contrasto massimo corrisponde invece alla combinazione bianco e nero (spesso si tende ad evitare o a ridurre l'uso di tale combinazione di colori poiché risulta stressante per gli occhi).
Le raccomandazioni contenute nelle Web Content Accessibility Guidelines (WCAG) prevedono un contrasto minimo di 4,5 per il testo principale e di 3 per il testo in caratteri grandi (oltre i 18 pixel o 14 pixel in grassetto). Per i siti dedicati prevalentemente a utenti ipovedenti il contrasto minimo previsto è pari a 7.
Ci sono online diversi strumenti che permettono di valutare efficacemente le combinazioni di colori e il contrasto delle proprie pagine. Fra i più utili segnaliamo:
-
Contrast Ratio: misura il valore di contrasto per una
data combinazione di colori
-
Check My Colour:
test sui colori usati nella pagina
-
Colour Blind Web Page Filter: permette di visualizzare
una pagina simulando diversi problemi nella percezione dei
colori.
- Accessi Keys: un ottimo strumento online per valutare il contrasto dei colori usati in una pagina
I recettori presenti sulla retina dell'occhio umano sono di due tipi: coni (sensibili ai colori), bastoncelli (sensibili alla intensità luminosa). Per quanto riguarda i coni, ne esistono di tre tipi differenti, sensibili ciascuno a uno dei colori primari: rosso, verde e blu.
Se in un occhio nessuno dei tre tipi di coni funziona, si ha una condizione molto rara in cui le immagini appaiono senza colori (in scala di grigio). Più comune è la presenza di un deficit in uno solo dei tipi di coni, soprattutto i rossi e i verdi.
Per gli utenti che hanno problemi con la sensibilità al colore rosso (protanopia), il rosso appare come nero o comunque molto scuro. Per questo dovrebbe essere evitata la combinazione rosso e nero, come mostra l'esempio qui sotto:
| Visione normale | Warning | Warning |
|---|---|---|
| Protanopia | Warning | Warning |
Anche le combinazioni di verde e rosso dovrebbero essere evitate, poiché rappresentano un problema per utenti con cecità totale o parziale al rosso e/o al verde, come mostra l'esempio seguente:
| Visione normale | Warning |
|---|---|
| Deuteranopia | Warning |
| Tritanopia | Warning |
Inoltre andrebbe evitata ogni combinazione di colori troppo brillanti. I colori brillanti possono causare un effetto immagine residua (after image effect). Quando si ha la sovrapposizione di due colori brillanti, le due immagini residue possono interferire fra loro, provocando in alcuni utenti un effetto di vibrazione dei colori. La tabella seguente mostra alcune di combinazioni di colori vibranti:
| red/green |
red on green |
green on red |
|---|---|---|
| blue/orange |
blue on orange |
orange on blue |
| green/magenta |
green on magenta |
magenta on green |
| yellow/cyan |
yellow on cyan |
cyan on yellow |
| blue/magenta |
magenta on blue |
blue on magenta |
| orange/yellow |
yellow on orange |
orange on yellow (not so bad) |
| blue/green |
green on blue |
blue on green |
| purple/yellow |
purple on yellow |
yellow on purple |
Sito realizzato in base al template offerto da
http://www.graphixmania.it